Introducing the 3D Asset Pack Preview Generator 🚀

Hi everyone! 👋
I'm thrilled to announce the release of the 3D Asset Pack Preview Generator, a tool designed to simplify and speed up the process of creating 3D asset packs. Whether you're a solo creator or part of a team, this tool aims to make your workflow more efficient by automating the creation of preview images and metadata for your 3D models.
Here’s what the tool offers:
- Godot-Based Preview Generator: Render clean preview images for each model and generate a
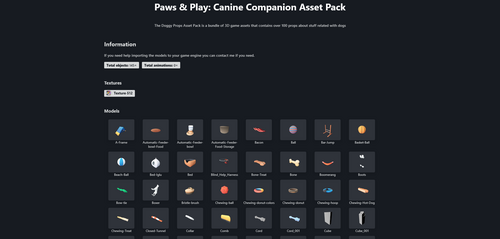
.jsonfile with key metadata (vertex count, author, license, and more). - Astro-Powered Static Webpage: Turn those previews and metadata into a sleek, customizable webpage for showcasing your asset packs.
Why I Built This
As someone who loves creating 3D assets, I realized how repetitive and time-consuming it could be to manually generate previews and organize information for each asset pack. Inspired by the amazing workflows I've seen in the community, I decided to build a tool that automates this process and makes sharing your creations easier.
How It Works
- Use the Godot Tool to generate preview images and a
.jsonfile for your 3D models. - Drop the generated files into the Astro Webpage Generator, and voilà—a beautiful, static webpage showcasing your asset pack is ready to go!
What’s Next?
This is just the beginning! I’m planning to:
- Add more customization options for the Astro webpage.
- Support additional formats and features for the
.jsongenerator. - Gather feedback to improve the tool based on what creators like you need.
Get Involved
I’d love to hear your thoughts, suggestions, or feature requests! If you’d like to contribute, the project is open source, and your help would be greatly appreciated. Feel free to check out the repo and join the community of creators building with this tool.
Thanks for your support, and happy creating! 🎉
Get Godot - 3D Asset Pack Renderer
Godot - 3D Asset Pack Renderer
A tool that works as a preview renderer for 3D Asset Packs.
Leave a comment
Log in with itch.io to leave a comment.